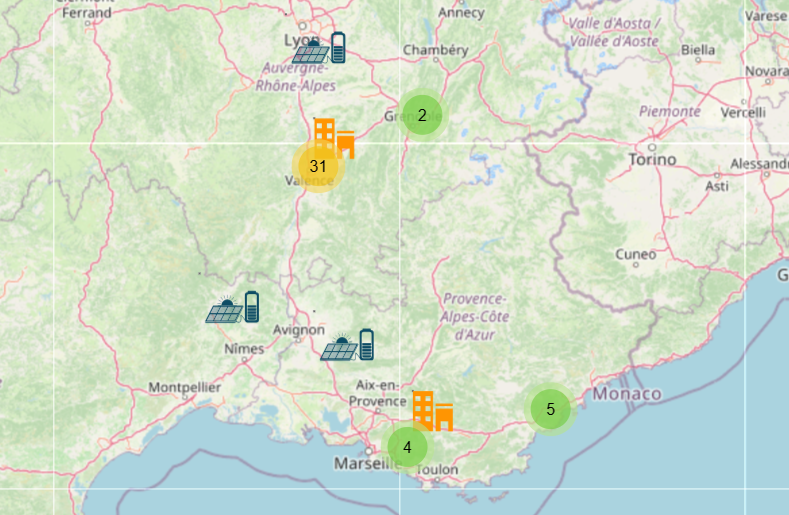
Carte projets solaires
Présentation du Projet
La région du Sud-Est de la France présente des caractéristiques géographiques et climatiques favorables à la production d’énergie solaire.
C’est dans ce contexte, que monsieur De Cadenet a souhaiter une carte interactive pour visualiser les projets et les agences de Sun R Solutions dans le Sud-Est . Une carte permettrait de mettre en évidence l’emplacement géographique précis des projets d’énergie solaire réalisés par l’entreprise, ainsi que celui de ses agences régionales. Cette visualisation claire et précise des activités de Sun R Solutions dans la région aiderait non seulement à sensibiliser le public à l’importance de l’énergie solaire, mais également à renforcer la crédibilité et la visibilité de l’entreprise dans le domaine des énergies renouvelables.
En outre, une carte interactive facilite la communication et l’interaction avec les visiteurs, y compris les clients potentiels, les partenaires commerciaux et les autorités locales. Elle permettrait aux utilisateurs de localiser rapidement les projets solaires existants, d’accéder aux informations détaillées sur ces projets et de prendre des décisions éclairées concernant l’installation de systèmes solaires sur leurs propres propriétés.
// Utiliser une image de la France au lieu de OpenStreetMap
var bounds = [[42, -5], [51, 10]];
// Définir les limites de l'image
L.imageOverlay('https://upload.wikimedia.org/wikipedia/commons/thumb/b/b2/Blank_map_france_18_regions_colored.svg/800px-Blank_map_france_18_regions_colored.svg.png', bounds).addTo(map);
// Limiter le zoom et les limites de la carte aux limites de l'image
map.setMaxBounds(bounds); map.setMinZoom(map.getBoundsZoom([[4, -7], [51, 10]], true)); 
Conception de la carte :
Le choix du fond de carte est un élément crucial de la conception de la carte. Pour le fond de carte, j’ai opté pour l’utilisation de OpenStreetMap en tant que source de tuiles. OpenStreetMap est une ressource libre et collaborative qui offre une couverture mondiale et une grande précision. Son intégration dans la carte se fait facilement en utilisant la fonction L.tileLayer() de Leaflet.
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map); Icônes personnalisées
Pour représenter les projets de Sun R Solutions et les agences sur la carte, j’ai utilisé des icônes personnalisées. Ces icônes sont définies en utilisant la fonction L.divIcon() de Leaflet, qui permet d’utiliser du HTML et du CSS pour créer des icônes sur mesure.
// Icône personnalisée pour les établissements de Sun R Solutions
var buildingIcon = L.divIcon({ html: '<svg xmlns="http://www.w3.org/2000/svg" width="30" height="30" viewBox="0 0 16 16"><path fill="#ff9502" d="M0 16h8V0H0zM5 2h2v2H5zm0 4h2v2H5zm0 4h2v2H5zM1 2h2v2H1zm0 4h2v2H1zm0 4h2v2H1zm8-5h7v1H9zm0 11h2v-4h3v4h2V7H9z"/></svg>',
iconSize: [0, 0],
iconAnchor: [12, 25],
popupAnchor: [1, -25] }); Popups personnalisés

Lorsque j’ai conçu la carte, j’ai accordé une attention particulière à la façon dont les informations sur les projets et les agences de Sun R Solutions sont présentées aux utilisateurs lorsqu’ils interagissent avec la carte. Les popups jouent un rôle crucial dans cette interaction, car ils fournissent des détails essentiels sur chaque marqueur lorsque celui-ci est cliqué.
Définition du style du popup :
Tout d’abord, j’ai défini un style de base pour les popups afin de garantir une présentation cohérente et attrayante. J’ai utilisé du CSS pour définir des propriétés telles que la police de caractères, la taille du texte et la couleur de fond. Par exemple, voici comment j’ai défini le style de police pour les popups :
// Style pour les popups
var popupStyle = "font-family: Arial, sans-serif;";En utilisant cette variable, j’ai pu appliquer ce style à tous les popups de manière uniforme, ce qui garantit une apparence cohérente sur la carte.
Personnalisation du contenu
Ensuite, j’ai personnalisé le contenu de chaque popup pour inclure des informations pertinentes sur les projets et les agences de Sun R Solutions. city.Projet représente le nom du projet, et city.info contient d’autres détails tels que la puissance installée et la production attendue. Par exemple, voici comment j’ai inclus le nom du projet et des détails sur la puissance installée dans un popup :
// Création d'un marqueur et ajout d'un popup personnalisé
var marker = L.marker(city.Coordonnees).bindPopup('<div style="' + popupStyle + '"><b>' + city.Projet + '</b><br>' + city.info + '</div>'); Intégration des données
Pour intégrer les données sur les projets et les agences de Sun R Solutions dans la carte, j’ai d’abord défini deux tableaux JavaScript : cities pour les projets et sunRSolutions pour les agences. Ces tableaux contiennent les informations nécessaires telles que le nom de la ville ou de l’agence, les coordonnées géographiques, les détails des projets (puissance installée, production attendue, etc.) et les équipements utilisés.

var cities = [
{
Projet: 'Valence (26)',
image: 'https://sunrsolutions.fr/wp-content/uploads/2024/04/VALENCE-26-MASSE.jpg',
Coordonnees: [44.9213, 4.9218],
info: "⚡ Puissance installée : 5.2 kWc<br>☀️ Production attendue : 6 846.25 kWh /an<br>💸 Potentiel d’économie : 1 723 € /an<br>🏠 Prime à l’autoconsommation : 1 400 €<br>",
equipement:"➡ panneaux photovoltaïques sunpower <br>➡ micro-onduleurs IQ8AC garantis 25 ans <br>➡ Système de fixation k2systems.de <br>➡ Coffret de protection AC <br>➡ Domotique enphase"
},
Utilisation de boucle
Ensuite, j’ai utilisé des boucles forEach pour parcourir chaque élément des tableaux cities et sunRSolutions, puis j’ai créé des marqueurs pour chaque projet et chaque agence. Pour chaque marqueur, j’ai associé un popup contenant les informations pertinentes sur le projet ou l’agence.
Marqueurs projets
cities.forEach(function(city) {
var imageTag = city.image ? '<img src="' + city.image + '" style="max-width: 100px;">' : '';
var popupContent = '<div style="' + popupStyle + '"><b>' + city.Projet + '</b><br>';
popupContent += imageTag + '<br>';
popupContent += '<strong>Caractéristique :</strong><br>' + city.info + '<br>';
popupContent += '<strong>Côté équipement  </strong><br>' + city.equipement +'</div>';
</strong><br>' + city.equipement +'</div>';
// Créez le marqueur avec le popup
});
Marqueurs agences
sunRSolutions.forEach(function(city) {
var marker = L.marker(city.Coordonnees).setIcon(buildingIcon);
marker.bindPopup('<div style="' + popupStyle + '"><b>' + city.Agence + '</b><br><br><strong>Adresse :</strong><br>' + city.info + '</div>');
agencyMarkers.addLayer(marker);
});