MealShare

Le projet “MealShare” vise à développer une application web innovante permettant aux utilisateurs de partager des repas faits maison avec leur communauté locale. Ce projet combine les enjeux de réduction du gaspillage alimentaire, de création de liens sociaux et de promotion d’une alimentation plus saine et économique. Dans cette présentation, nous nous concentrerons sur les aspects techniques du développement web de l’application.
Partie Technique
1. Charte Graphique et Maquettes
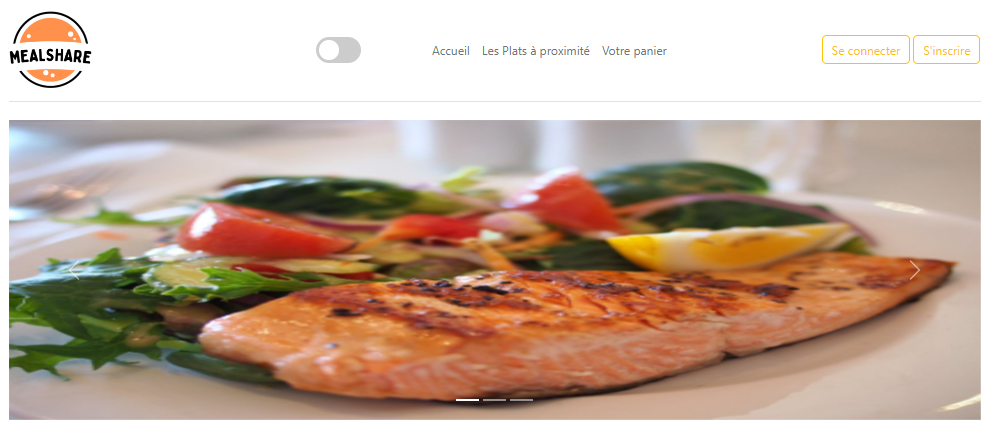
Charte Graphique : Nous avons opté pour une palette de couleurs centrée sur le jaune, avec des accents de gris, blanc et noir, pour donner un aspect à la fois moderne et convivial. Ces choix de couleurs sont couramment utilisés dans les applications de partage de nourriture et visent à créer une interface attrayante et intuitive.
Maquettes :
- Page d’accueil : Introduction à la plateforme avec un accès rapide aux principales fonctionnalités.
- Page de recherche : Outil de recherche avancée permettant aux utilisateurs de trouver des plats selon leurs préférences alimentaires.
- Page d’information de compte : Gestion des informations personnelles des utilisateurs.
- Page d’administration des annonces postées : Interface dédiée aux utilisateurs pour gérer les plats qu’ils ont partagés.
2. Développement Front-End
Technologies Utilisées :
- HTML5 : Structure de base des pages web.
- CSS3 et Frameworks CSS : Utilisation de Bootstrap 5 pour le design et la mise en page réactive.
- JavaScript : Utilisation de JavaScript vanilla et de jQuery pour les interactions dynamiques.
Fonctionnalités Développées :
- Interface Utilisateur Conviviale : Inscription et publication de plats en moins de 5 minutes.
- Recherche Avancée : Filtrage des plats par préférences alimentaires.
- Compatibilité Multiplateforme : Assurance que le site est accessible et fonctionnel sur différents appareils et navigateurs.
3. Développement Back-End
Technologies Utilisées :
- PHP : Langage de programmation principal pour le développement des fonctionnalités serveur.
- MySQL : Base de données pour stocker les informations des utilisateurs et des plats.
- Twig : Moteur de templates pour gérer l’affichage des données.
Fonctionnalités Développées :
- Gestion des Utilisateurs : Système d’inscription, de connexion et de gestion de profil.
- Publication et Gestion des Plats : Fonctionnalités permettant aux utilisateurs de publier, modifier et supprimer des plats.
- Sécurité des Données : Mise en place de mesures de sécurité pour protéger les informations personnelles des utilisateurs.
4. Hébergement et Déploiement
Outil d’Hébergement : Nous avons choisi Hostinger pour son coût abordable et sa fiabilité. Certains membres de l’équipe ayant déjà une expérience avec Hostinger, cela facilite la mise en place et la gestion de l’hébergement.
Déploiement :
- Mise en place du dépôt GitHub : Gestion du code source et collaboration entre les membres de l’équipe.
- Configuration de l’environnement : Déploiement de l’application sur Hostinger, incluant la base de données MySQL et l’intégration des fonctionnalités back-end et front-end.
Conclusion
Le projet “MealShare” a été une opportunité d’appliquer et de renforcer mes compétences en développement web. En utilisant des technologies modernes et en mettant l’accent sur l’expérience utilisateur, nous avons créé une plateforme fonctionnelle et attrayante qui répond à des besoins réels. Ce projet illustre notre capacité à concevoir, développer et déployer une application web complète, tout en respectant les contraintes techniques et les exigences de sécurité.
Mes Missions
Tout au long de ce stage, j'ai été accompagné par Valentine Masse, ma tutrice de stage, qui m'a fourni les informations nécessaires au développement des différents projets : codes de WordPress et des différents logiciels.